Unity Asset - Bluetooth Le For Ios And Android V2.3
I have a game programmed in Unity3D in order to publish it in the end to iOS and Android. Suppose the game App is installed on the mobile and I want to control it through an external Bluetooth Low energy device (for example - Heart rate sensor) What would be the better way to make the architecture for that for making it cross platform? For example - to make it the easiest way to implement it on iOS and Android as well?.External.Mobile.
Unity Asset - Bluetooth LE for iOS and Android v2.3[AKD] 11 torrent download locations torlock.com Unity Asset - Bluetooth LE for iOS and Android v2 3 Software.
Bluetooth Low Energy device - Something. Unity Something = What cross platform framework do you advice me to use that can interface with the Bluetooth Low Energy (in the future also with Database) and the Unity3D to pass it the logic? Thanks a lot.
Unity does NOT have a Bluetooth API to use bluetooth on iOS and Android. The way to do this to make a plugin. For iOS, you can write a plugin or functions in Ocjective-C or C.
You then place the.cpp or.mm file in your Assets/Plugins/iOS directory. For Android, You have to write the Android plugin in Java or C then compile it into.jar exntention and place the jar file in Assets/Plugins/Android Each plugin should have thesame function names so that they will be compatible with each other. When you want to compile for Android or iOS, Unity will automatically choose the correct plugin folder to use for the specified mobile platform.

The good way of making this plugin is to write a whole Application in iOS or Android and test your functions in XCode or Android Studio. If they work, then you can go ahead and convert it to plugin to be used in Unity. This saves time. EDIT: I don't like adversing products but I know this will help you so here is a plugin that you can use for Bluetooth LE communcaitions that works on Android and iOS.
This plugin is new but ihas good reviews. That's why I posted it. Please bear in mind that most Heart rate sensors come with a built in security and proprietary communication protocol. So, even if it uses Bluetooth, you will have to reverse engineer the protocol and then write a c# class using the Bluetooth plugin I linked here to be able to communicate with them.
You can reverse engineer any Heart rate sensor. Just buy one of the famous ones then get an iPhone and Android phone. Jailbreak the iPhone and root the Android device. Install bluetooth sniffing app and try to communicate your Heart rate sensor device with the with either iPhone or Android. You can read what is been sent to the Heart rate sensor device from the iPhone/Android or what iPhone/Android is sending to the Heart rate sensor device. That is what you need to be sending to it in your c# class to make it work. Other ways of doing this is de-compiling the app that comes with the Heart rate sensor device(Not recommended).
You can see what's going on from there. If the Heart rate sensor has an API for android or iOS, you will then have no other option but to write the plugin yourself on top of the API they provided for it. If you are making your own Heart rate sensor device, then that should be easier. You can make a prototype with Arduino and communicate to it with the Plugin I linked here. If it works, you can then move on to make it a real product. It looks like the H6 and H7 are the most famous ones. They also have a developer page.
It hould be easy to communicate with these because they use standard protocol instead of proprietary ones just like some do. Android heart rate sensor code(standard): iOS heart rate sensor code(not about standard): You can email the developer of the plugin I posted in link and ask they could support or help you implement heart rate sensor. They might even do it. You don't need database plugin to upload to database on server. Use the WWWForm and WWW classes to upload the heart rate data to the server.
On the server side, you could use php to receive the heart rate data then open a database from php and save the data to the database. You need web-hosting to do this and they cost around 4 to 9 dollars a month. Google 'Unity php highscore' for starting point. Now, you can accept the answer if all these answers I provided answered your first question.
– May 24 '15 at 12:12.
Yahoo Mail App For Ios And Android Devices
In recent months, a few of us have been playing about with Unity. Steve is the master of playing about with stuff.
He takes a prefab or shop-bought asset and kicks it about until it just does what he insists it should, through sheer dogged determined willpower. Scropp, like me, takes a slower, more in-depth view of how it works; maybe taking a bit longer to get there, but ultimately having a deeper understanding of how it all works. That's not to say that either approach is correct, nor that any approach is wrong. But after playing about with an existing from the Asset store I was getting frustrated at being unable to 'hack' the existing demo project to do what I wanted it to.
Ancient wars sparta pc full version games. Ancient Wars Sparta Free Download PC Game. Click on below button to start Ancient Wars Sparta Download Free PC Game. It is a Full Version PC Game. Download Ancient Wars: Sparta free full version PC game Download Ancient Wars: Sparta full PC game Download Ancient Wars: Sparta full version PC game free. Ancient Wars Sparta Game File Size:3.55 GB System Requirements! Windows Xp,7,Vista,8 Ram:1 GB Video Memory: 128 MB CPU. Top Full Games And Software.
Firstly, it's written in about a million pieces, with classes referencing classes, and references to other Unity scripts (this is a bit of a weird idea for me - where a variable is declared globally, but not actually assigned in code, and simply drag-and-dropped into place using the Unity visual editor). Secondly, the example script is difficult to follow easily. There are loads of panels and assets that are clearly of no use for most projects (they're included to demonstrate how flexible the plug-in can be with different types of hardware, but you'd never use all of them in the same project). But simply removing assets you don't want causes references to scripts that may or may not be needed to break, and the script stops compiling.
Trying to trace these back and find which reference to which no-longer-needed bit (especially when the reference is placed in the Unity editor and doesn't actually appear in the code anyway) burned a whole day. Sometimes hacking Unity example code can feel a little bit like using Arduino libraries. With enough perseverance, you can get something to work.
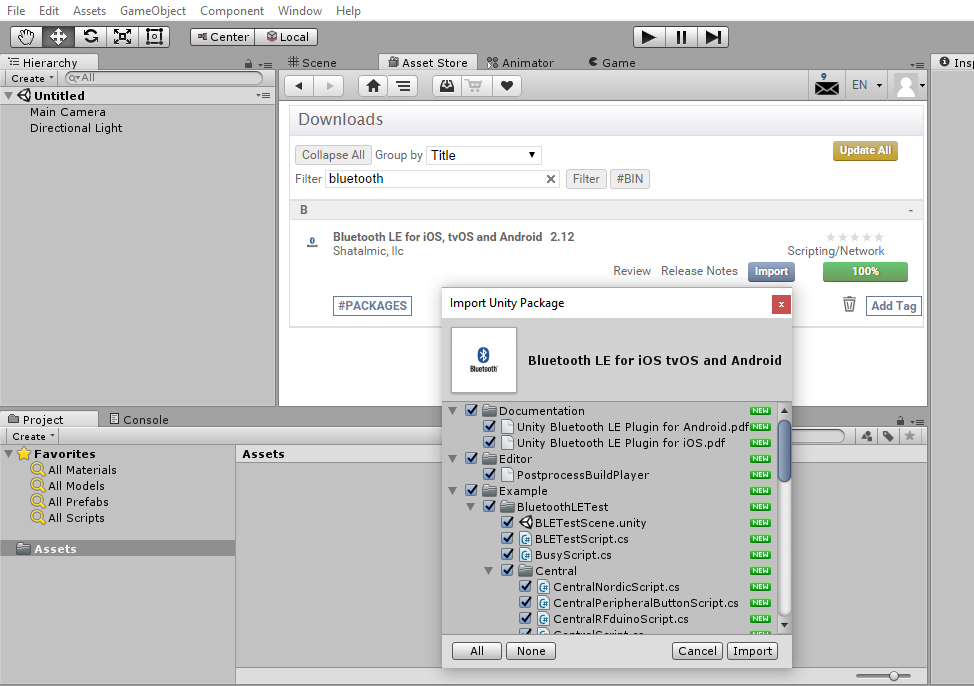
But that's about it - really getting it to do what you want instead of having to put up with how it works is about the best you can hope for. I didn't like that idea with my Unity project, so was determined to use the core library for the bluetooth communication, but build my own interface, from a blank Unity Project. Here's how I did it. Firstly, import the bluetooth LE library (for iOS and Android - let's build to multiple platforms from the same source code!) Then go into the assets folder and get rid of pretty much most of it! I kept the plugins folder intact and got rid of everything else. In the screenshot above, the sprites folder remains, but it doesn't actually contain anything!
The prefabs folder contains my own prefab (explained later) and the original prefab that came with the demo has been removed. Basically get rid of everything except the contents of the plugins folder. I created two panels - one shall be the screen when the app first starts, listing all the available bluetooth devices in range, then when one is selected, the app will connect and display the 'connected' panel (which is a simple interface for us to send and receive strings of text but you can make yours do pretty much anything you like!) In the editor they are placed over the top of each other, but in the screenshot have been separated out so you can see the entire hierarchy. I tend to make my panels obviously different colours during development so that you can see which panel is supposed to be showing at any one time. Unlike the original demo, we're going to shove everything into a single class.
Invoke('scan',1000); This simply tells Unity to 'run the function called -scan- after one second'. The scan function monitors the bluetooth connection and when a device is within range, it calls the AddPeripheral function, to make the device appear in a list, as a clickable (button) object. And this is where Unity mixes its programmatic and visual approaches. Personally, I don't like it. But some people love it, so this is how it goes: The AddPeripheral function creates an instance of a button 'prefab' and attaches to a (scrollable) panel.
But we don't just say 'use this panel' but create a global variable in which we store a reference to the scrollable panel object. Strangely, Unity likes this to be set using the visual editor, rather than entirely programmatically. So we create a global variable, so that the editor can access (and amend) the variable and when the script object is viewed in the editor, we can populate all the public variable values. In fact we had to create a number of global variables to act as references to objects already in our Unity project. // - // these objects need to be set in the Unity visual editor // so they are actually linked to something!

// - public Transform PanelScrollContents; // the panel on which you'll list the devices public Text txtDebug; // this is just for testing, can be removed safely public GameObject connectButton; // the button to click to connect to a device public Text txtData; // the text box to type in your 'send' data public Text txtReceive; // the text box data is received into (for testing). The last thing to do is create our 'device connect' button as a prefab, so that it can be created at runtime in code. To create a prefab in Unity is pretty easy. Create your object on the screen in the main editor window and when you're happy with it, drag-n-drop it into the project space (the panel at the bottom in the middle of the screen) and Unity creates a 'prefab' version of the object.
Our button has a very simple script attached to it. It allows us to set the label of the button and also to retrieve the (mac) address of the device to connect to, when the button is pressed. GameObject buttonObject = (GameObject)Instantiate (connectButton); connectButtonScript script = buttonObject.GetComponent ; script.TextName.text = name; script.TextAddress.text = address; script.controllerScript = this; That's creating an instance of our button prefab, and saying set the.text property of the global variable TextName to whatever the name of the object you've just clicked on is.
The global variable TextName appears in the Unity visual editor and you have to drag and drop the 'name' label from the button into the TextName global variable. A horrible way of completing references, but one that works, so let's stick with it for now! Similarly the global variable TextAddress that was declared in the connectButtonScript.cs file is populated in the Unity visual editor by dragging and dropping the 'address' label from the button onto the field. The controllerScript global variable holds a reference to the script/class that created the button (so when the button is clicked, it can make a callback to the script that created it). In our case, a simple 'this' will do - the controller.cs class is simply saying to the buttonScript 'I am the controller script that created you'.
And with all that in mind, here's the full controller.cs script.